https://mui.com/system/display/
Display - MUI System
Quickly and responsively toggle the display value of components and more with the display utilities. Includes support for some of the more common values, as well as some extras for controlling display when printing.
mui.com
제목 쓰고나서 보니, 말을 하다 만 것 같아서 좀 웃기다. (맘에 든다.)

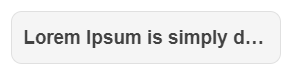
위와 같은 식으로!! 일정 길이를 넘으면 ... 으로 생략 되는 걸 많이 보셨을 거에요!
이걸 구현할게요!
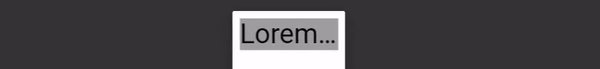
00. Text overflow : "ellipsis", overflow : "hidden"

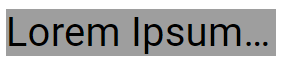
예시로, width가 200px인 Box 안에 일정 길이 넘어가면 생략 되도록 했습니다.
import { Box, Typography } from "@mui/material";
...
<Box
sx={{
width: "200px",
whiteSpace: "nowrap",
bgcolor: "grey.500"
}}
>
<Typography
sx={{
textOverflow: "ellipsis",
overflow: "hidden"
}}
variant="h3"
>
Lorem Ipsum is simply dummy text
</Typography>
</Box>

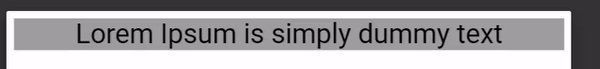
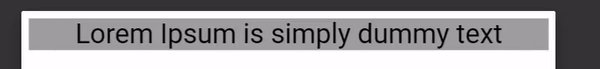
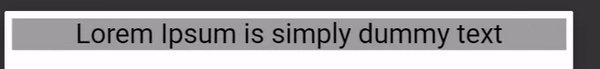
위의 예시처럼, 고정된 길이에서도 되지만 반응형으로도 가능합니다!
<Box
sx={{
width: 1,
whiteSpace: "nowrap",
bgcolor: "grey.500"
}}
>
<Typography
sx={{
textOverflow: "ellipsis",
overflow: "hidden"
}}
variant="h3"
>
Lorem Ipsum is simply dummy text
</Typography>
</Box>위 예시 코드에서 width : 1 로 수정한 것입니다.
width : 1 은 width : 100% 와도 같습니다. 😉
짜라란 🌞🌞