


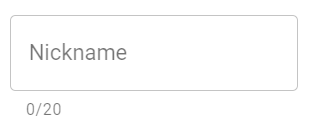
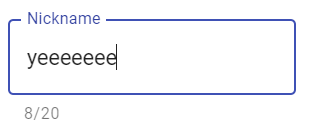
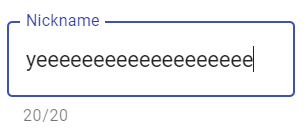
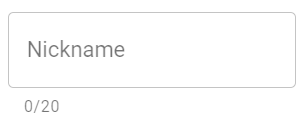
위와 같이 글자 수 제한 input 많이 보셨을 거에요!!!


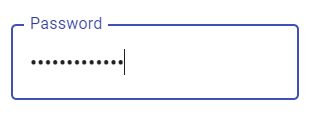
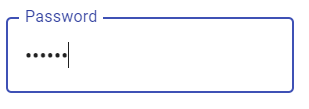
또한, 비밀번호와 같이 보안문제를 위해 입력값이 안 보이도록 하는 input도 많이 보셨을 거에요!!!
구현해봅시다.
00. 글자 수 제한

import { TextField } from "@material-ui/core";
/** 닉네임 최대 길이 */
const NICKNAME_LIMIT = 20;
/** 닉네임 입력값 */
const [values, setValues] = React.useState({
nickName: ""
});
const handleChange = (nickName) => (event) => {
setValues({ ...values, [nickName]: event.target.value });
};
...
<TextField
label="Nickname"
inputProps={{
maxlength: NICKNAME_LIMIT
}}
value={values.name}
helperText={`${values.nickName.length}/${NICKNAME_LIMIT}`}
onChange={handleChange("nickName")}
variant="outlined"
/>TextField를 이용합니다!
글자 수 제한은 inputProps의 maxlength에 int형으로 인자를 보냅니다.
특히, 최대 몇 글자인지 그리고 현재 몇 글자 작성했는지 알 수 있도록 helperText로 구현하여 인자를 보냅니다.
01. 비밀번호

<TextField
...
label="Password"
type="password"
...
/>간단하게!!!!!!!!
type="password"만 인자로 보내주면 끝입니다!
이제, 본인 취향에 맞게 오른쪽 끝에 눈 아이콘으로 보였다 안 보였다 할 수 있게 아래와 같이 구현도 가능하겠죠??!!
if(눈 아이콘 활성화 되어있다면) type="password"
else (아니라면) type="text"
✨✨✨✨