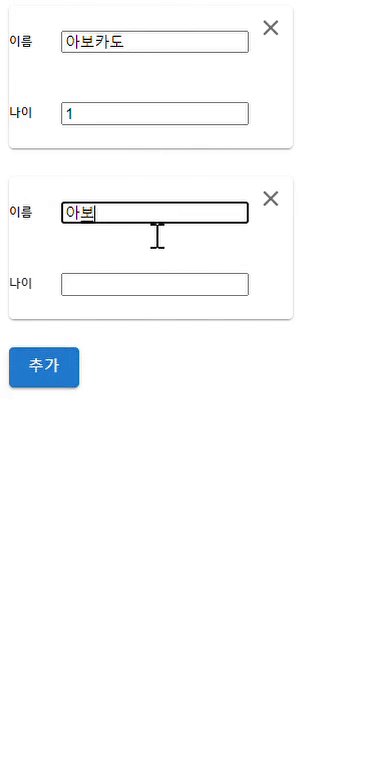
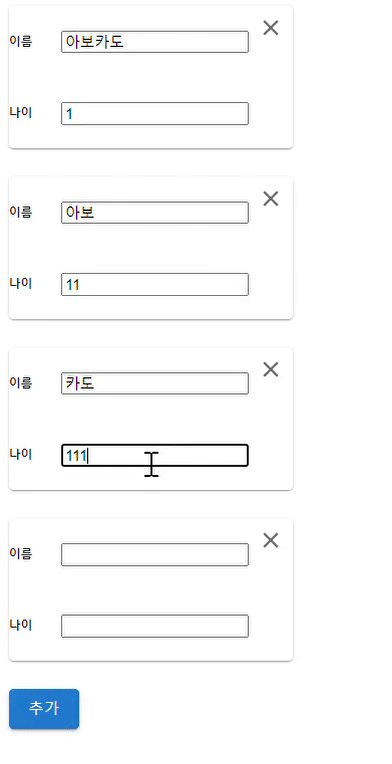
위 예시를 구현해볼게요! ✨ 우선, 전체 코드를 보고 밑에서 설명을 덧붙이는 식으로 하겠습니다!! 00. 전체 코드 몇몇 컴포넌트는 material design을 바탕으로 구현했다는 점 유의해 주세요! MainPage.js import * as React from "react"; import { Grid, Button, Card, IconButton, Stack } from "@mui/material"; import ClearIcon from "@mui/icons-material/Clear"; export default function MainPage() { // 배열 const [data, setData] = React.useState([]); /** 각 item update */ function on..