

https://firebase.google.com/docs/auth/web/password-auth?hl=ko#create_a_password-based_account
자바스크립트에서 비밀번호 기반 계정을 사용해 Firebase로 인증하기
Google은 흑인 공동체를 위한 인종적 평등을 추구하기 위해 노력하고 있습니다. 자세히 알아보기 의견 보내기 자바스크립트에서 비밀번호 기반 계정을 사용해 Firebase로 인증하기 컬렉션을 사용해
firebase.google.com
firebase에서 제공해주는 API를 이용해서, 이메일과 비밀번호로 회원가입하기를 구현해보겠습니다!
00. 신규 사용자 생성 방법
Firebase 프로젝트에서 신규 사용자를 생성할 때는 아래와 같은 방법이 있습니다.
- createUserWithEmailAndPassword 메서드를 호출하는 방법
- Google 로그인 또는 Facebook 로그인과 같은 제휴 ID 공급업체를 이용해 사용자의 최초 로그인을 처리하는 방법
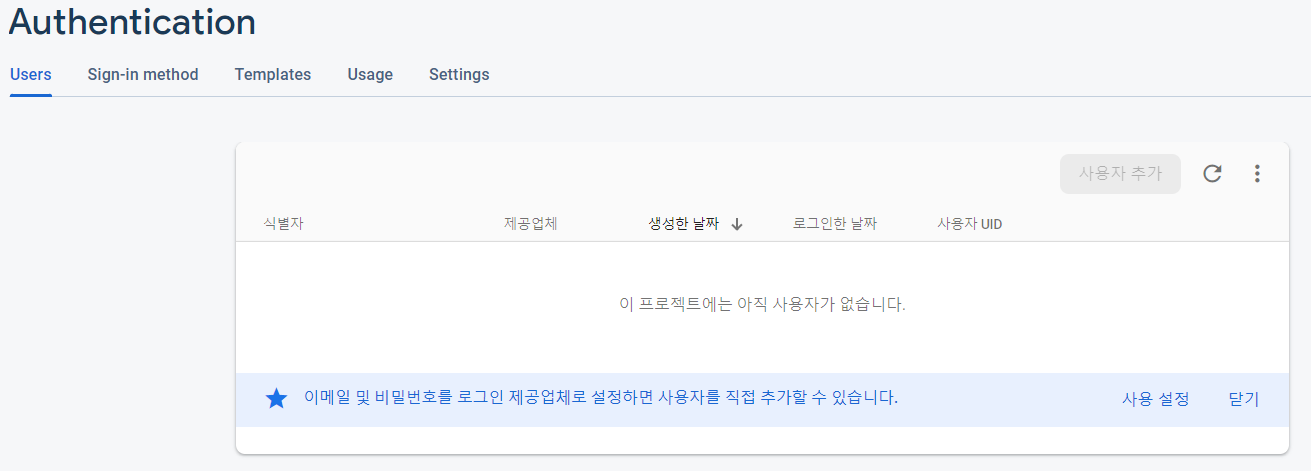
맨 처음엔 아래와 같이 사용자가 아무도 없다가, 이메일과 비밀번호 혹은 제휴 ID 공급업체 최초 로그인을 통해 신규 사용자가 생성되어 추가되면 회원가입이 완료된 것이죠!

1. createUserWithEmailAndPassword 메서드를 호출하는 방법 (이번 블로그에서 다룰 주제입니다.)
- 이메일과 비밀번호를 사용하여 신규 사용자로 추가됩니다. 🌈

2. Google 로그인 또는 Facebook 로그인과 같은 제휴 ID 공급업체를 이용해 사용자의 최초 로그인을 처리하는 방법
- 본인의 프로젝트에 제휴 ID 공급업체 계정으로 최초로 로그인함으로써 신규 사용자로 추가됩니다. ☁️

01. 이메일과 비밀번호로 신규 사용자 가입 구현
https://avoc-o-d.tistory.com/50
[React] Firebase - Authentication으로 로그인 기능 구현하기
https://firebase.google.com/?hl=ko&gclid=CjwKCAjwpqCZBhAbEiwAa7pXeX-_LGJVKKRu3WA1Zbs-awSKivk12siAqSNzd60QEYrX7TKbOp59MxoCHK0QAvD_BwE&gclsrc=aw.ds Firebase Firebase는 고품질 앱을 빠르게 개발하고 비즈..
avoc-o-d.tistory.com
위 블로그를 참고하여 firebase 초기화를 해주고,
src/service/firebase.js 에서 createUserWithEmailAndPassword를 import 하여 회원가입 페이지에서 사용할 수 있도록 export해줍니다.
📌 createUserWithEmailAndPassword 에는 auth가 매개변수로 필요하니, auth도 export 해줍니다!
import {
getAuth,
signInWithEmailAndPassword,
createUserWithEmailAndPassword,
GoogleAuthProvider,
} from "firebase/auth";
/** 프로젝트 config */
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
...
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
// Authentication SDK 추가 및 초기화
// Initialize Firebase Authentication and get a reference to the service
const auth = getAuth(app);
export {
auth,
signInWithEmailAndPassword,
createUserWithEmailAndPassword,
googleAuthProvider,
};
저는 회원가입 페이지를 SignUp.js로 생성하였습니다.
아래는 SignUp.js 에서 사용자가 입력한 이메일, 비밀번호 form을 제출함으로써 회원가입을 진행하는 함수입니다.
특히, catch 에서 걸리는 회원가입 오류는 이미 firebase에서 정해진 이메일 정규식과 비밀번호 정규식에 따른 코드값에 따라 달라지니까 아래와 같이 그에 따른 처리를 해주면 됩니다.
매우 간편하죠!!! 🔥🔥
...
async function handleSubmit(event) {
event.preventDefault();
setEmailLog(false);
setPasswordLog(false);
/** 비밀번호 검사 */
if (validatePassword()) {
await createUserWithEmailAndPassword(auth, email, password)
.then((res) => {
// 회원가입 성공 시 수행할 코드
})
.catch((err) => {
switch (err.code) {
case "auth/email-already-in-use": {
return setError("이미 사용중인 이메일입니다.");
}
case "auth/invalid-email": {
return setError("이메일을 입력해주세요");
}
case "auth/weak-password": {
return setError(
"안전하지 않은 비밀번호입니다.\n다른 비밀번호를 사용해 주세요."
);
}
case "auth/operation-not-allowed": {
return setError("operation-not-allowed \n관리자에게 문의하세요 ");
}
}
});
}
}
...
02. 회원가입 입력값 제어

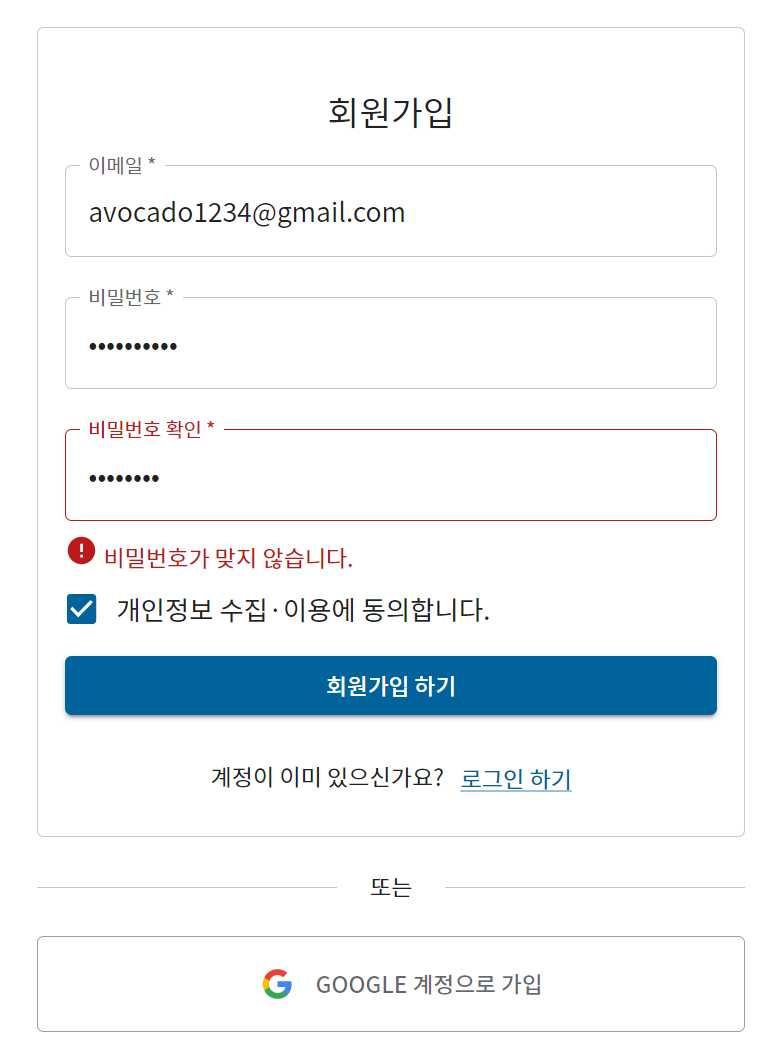
입력값이 하나라도 빠져있으면(이메일, 비밀번호, 비밀번호 확인, 개인정보 수집 동의 체크 박스), 회원가입 하기 버튼이 활성화 되지 않게 하여 회원가입이 불가하도록 하였습니다.

비밀번호와 비밀번호 확인 내용이 다르면 회원가입이 불가하도록 하였습니다.
아래는 SignUp.js 에서 사용자가 입력한 비밀번호와 비밀번호 확인이 같은지 확인하는 함수입니다.
/** 비밀번호 맞는지 검사 */
function validatePassword() {
let isValid = true;
if (password !== "" && confirmPassword !== "") {
if (password !== confirmPassword) {
isValid = false;
setError("비밀번호가 맞지 않습니다.");
}
}
...
return isValid;
}

이메일 정규식에 따라 입력하지 않아, 회원가입이 불가합니다.

비밀번호가 너무 짧거나 단순 숫자로만 이루어져 있다면 안전하지 않은 비밀번호로 인식하여, 회원가입이 불가합니다.

이미 가입한 이메일이라면, 회원가입이 불가합니다.
닉네임처럼 사용자 식별을 위한 display ID 같은 경우는 아래의 API를 통해 설정할 수 있습니다.
https://firebase.google.com/docs/auth/web/manage-users?hl=ko
Firebase에서 사용자 관리하기
Google은 흑인 공동체를 위한 인종적 평등을 추구하기 위해 노력하고 있습니다. 자세히 알아보기 의견 보내기 Firebase에서 사용자 관리하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘
firebase.google.com

ex ) 닉네임 입력 절차가 있는 회원가입 순서
- 회원가입 진행
- createUserWithEmailAndPassword 이용하여 이메일, 비밀번호로 회원가입
- 제휴 ID 공급업체 최초 로그인
- 별도의 페이지 혹은 모달창을 이용하여 닉네임 입력
- 입력된 닉네임을 displayName에 대입
'💻 My Work > 🔥 React' 카테고리의 다른 글
| [React] Firebase Authentication REST API - refresh Token으로 restAPI 요청해서 재발급된 Id Token얻기(fetch로 API 요청하기) (0) | 2022.09.30 |
|---|---|
| [React/JS] Async & Await (0) | 2022.09.27 |
| [React] localStorage에 데이터 저장하기 (0) | 2022.09.22 |
| [React] Firebase - token이 필요한 API 요청 시(사용자 식별 필요한 경우), header Authorization에 Bearer token 담아서 보내기 (0) | 2022.09.21 |
| [React] Firebase - Authentication으로 로그인 기능 구현하기 (0) | 2022.09.19 |