
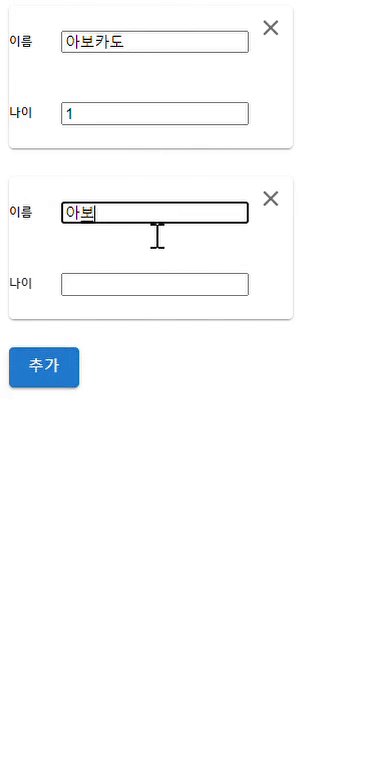
위 예시를 구현해볼게요! ✨
우선, 전체 코드를 보고 밑에서 설명을 덧붙이는 식으로 하겠습니다!!
00. 전체 코드
몇몇 컴포넌트는 material design을 바탕으로 구현했다는 점 유의해 주세요!
MainPage.js
import * as React from "react";
import { Grid, Button, Card, IconButton, Stack } from "@mui/material";
import ClearIcon from "@mui/icons-material/Clear";
export default function MainPage() {
// 배열
const [data, setData] = React.useState([]);
/** 각 item update */
function onChangeInput(event, index) {
const target = event.target;
let input = [...data]; // 현재 data배열 그대로 복사하기
let result; // 결과값
if (target.id === "name") {
result = input.map((item, idx) =>
idx === index ? { ...item, name: target.value } : { ...item }
);
} else if (target.id === "age") {
result = input.map((item, idx) =>
idx === index ? { ...item, age: target.value } : { ...item }
);
}
setData(result); // 결과값으로 갱신
}
/** item 추가 */
function addItem() {
let tmp = [...data]; // 현재 data배열 그대로 복사하기
/** 맨 뒤에 추가 */
tmp.push({
name: "",
age: ""
});
setData(tmp); // 추가된 배열로 갱신
}
/** item 삭제 */
function removeItem(index) {
let tmp = [...data]; // 현재 data배열 그대로 복사하기
tmp.splice(index, 1); // 해당하는 index 요소 삭제
setData(tmp); // 삭제된 배열로 갱신
}
return (
<div className="App">
<Grid container>
<Stack sx={{ gap: "1.6rem" }}>
{data.map((item, index) => (
<Card key={index}>
<Grid container sx={{ alignContent: "flex-start" }}>
<Grid item xs>
<Grid container sx={{ alignItems: "center", gap: "1.6rem" }}>
<Grid item>
<h6>이름</h6>
</Grid>
<Grid item>
<input
id="name"
value={item.name}
onChange={(e) => onChangeInput(e, index)}
/>
</Grid>
</Grid>
<Grid container sx={{ alignItems: "center", gap: "1.6rem" }}>
<Grid item>
<h6>나이</h6>
</Grid>
<Grid item>
<input
id="age"
value={item.age}
onChange={(e) => onChangeInput(e, index)}
/>
</Grid>
</Grid>
</Grid>
<Grid item>
<IconButton
aria-label="delete"
onClick={(e) => removeItem(index)}
>
<ClearIcon />
</IconButton>
</Grid>
</Grid>
</Card>
))}
<Grid container>
<Button onClick={addItem} variant="contained">
추가
</Button>
</Grid>
</Stack>
</Grid>
</div>
);
}
01. 요소가 객체인 배열
아래와 같은 배열과
// 배열
const [data, setData] = React.useState([]);
배열에는, 아래와 같이 name, age가 key인 객체를 넣는다고 할게요!
// 객체(배열의 요소)
{
name: "",
age: ""
}
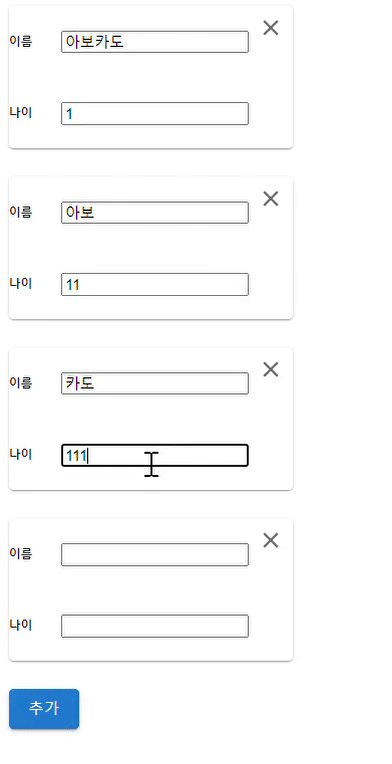
02. 요소 추가
/** item 추가 */
function addItem() {
let tmp = [...data]; // 현재 data배열 그대로 복사하기
/** 맨 뒤에 추가 */
tmp.push({
name: "",
age: ""
});
setData(tmp); // 추가된 배열로 갱신
}
return(
...
<Button onClick={addItem} variant="contained">
추가
</Button>
...
)1. 전개 연산자( ... ) 로 현재 data배열을 그대로 복사해 온 후
2. 복사해온 배열의 맨 뒤에 객체를 추가합니다.
3. 이렇게 요소가 추가된 배열로 data배열을 갱신해줍니다.
03. 요소 업데이트
/** 각 item update */
function onChangeInput(event, index) {
const target = event.target;
let input = [...data]; // 현재 data배열 그대로 복사하기
let result; // 결과값
if (target.id === "name") {
result = input.map((item, idx) =>
idx === index ? { ...item, name: target.value } : { ...item }
);
} else if (target.id === "age") {
result = input.map((item, idx) =>
idx === index ? { ...item, age: target.value } : { ...item }
);
}
setData(result); // 결과값으로 갱신
}
...
return(
{data.map((item, index) => (
...
/** 이름 input */
<input
id="name"
value={item.name}
onChange={(e) => onChangeInput(e, index)}
/>
...
/** 나이 input */
<input
id="age"
value={item.age}
onChange={(e) => onChangeInput(e, index)}
/>
))}
)
주의해주실 점!
1. map을 통해 data 각각의 요소들에 접근합니다. -> item은 { name: 이름값, age: 나이값 } 으로 구성되어 있겠죠!
2. input에 id를 부여해줍니다. -> name과 age 각각의 onChange 함수를 만들지 않아도 됩니다. (개인 취향 😁)
3. event.target을 잘 활용하여 각 index에 맞는 item의 name과 age의 값을 입력값대로 갱신하는 함수 onChangeInput를 구현합니다!
event.target을 콘솔로 찍은 결과입니다. 구현하실 때 참고해주세요!☺️☺️

04. 요소 삭제
/** item 삭제 */
function removeItem(index) {
let tmp = [...data]; // 현재 data배열 그대로 복사하기
tmp.splice(index, 1); // 해당하는 index 요소 삭제
setData(tmp); // 삭제된 배열로 갱신
}
return(
...
<IconButton
onClick={() => removeItem(index)}
>
...
)
1. 전개 연산자( ... ) 로 현재 data배열을 그대로 복사해 온 후
2. splice() 함수를 사용하여 배열의 요소를 삭제합니다.
3. 이렇게 요소가 삭제된 배열로 data배열을 갱신해줍니다.
✨✨✨🤩🤩🤩
'💻 My Work > 🔥 React' 카테고리의 다른 글
| [React/JS] Image URL로 파일 객체(File object) 생성하기 (0) | 2022.11.03 |
|---|---|
| [React/JS] 서버에 파일 객체(File Object)/이미지 파일 한번에 여러 개 보내기 - FormData (0) | 2022.11.02 |
| [React/JS] 버튼 클릭 시 이미지 업로드, 미리보기 구현하기 (파일 선택 버튼 제거, 커스텀하기) (0) | 2022.10.27 |
| [React/JS] input에서 한 글자 입력 후 focus를 잃는 현상 (0) | 2022.10.26 |
| [React/JS] 객체(Object)를 로컬 스토리지에 저장하기 (0) | 2022.10.23 |