Firebase에서 사용자 관리
Google은 흑인 공동체를 위한 인종적 평등을 추구하기 위해 노력하고 있습니다. 자세히 알아보기 이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 의견 보내기 Firebase에서 사용
firebase.google.com
보안을 위해 비밀번호 변경은 주기적으로 해야 합니다. 😁
그럼 비밀번호 변경을 구현하겠습니다!




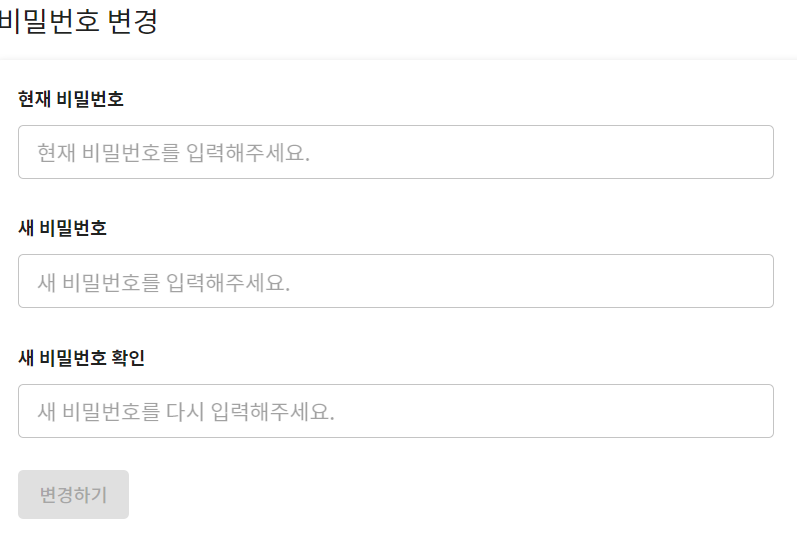
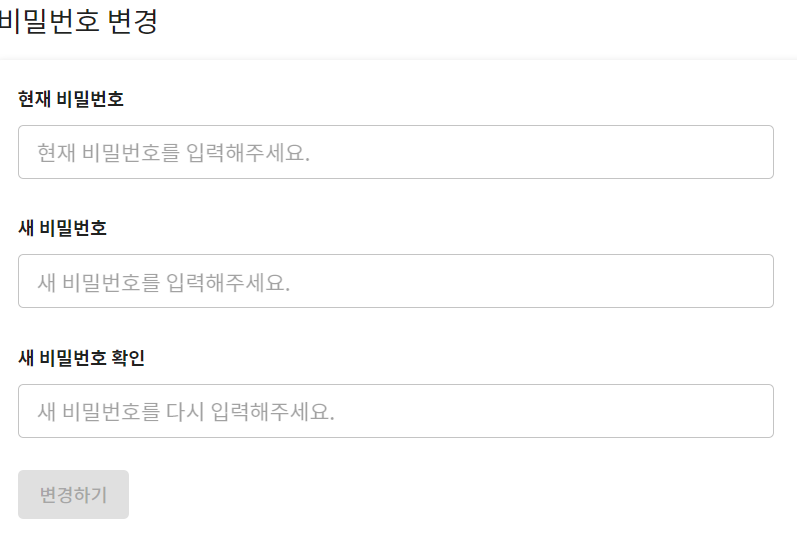
01. 컴포넌트 구현
여러 개의 input 구현을 작성한 글입니다.
[React/JS] useState - 여러 개의 input 상태 관리하기
저는 비밀번호 변경을 예시로 구현하겠습니다! 우선 최종 코드입니다. 😊 import * as React from "react"; export default function PasswordChange() { // input 컴포넌트의 id 선언 // 현재 비밀번호 const CURRENT_PASSWORD =
avoc-o-d.tistory.com

기능 구현에 필요한 부분만 가져왔습니다. 😆 (참고. 메테리얼 디자인 컴포넌트 사용)
// id
const CURRENT_PASSWORD = "currentPassword";
const NEW_PASSWORD = "newPassword";
const NEW_PASSWORD_CONFIRM = "newPasswordConfirm";
// input 변수
const [inputs, setInputs] = React.useState({
currentPassword: "", // 현재 비밀번호
newPassword: "", // 새 비밀번호
newPasswordConfirm: "", // 새 비밀번호 확인
});
const { currentPassword, newPassword, newPasswordConfirm } = inputs; // 비구조화 할당을 통해 값 추출
// 비밀번호 입력
const handlePasswordInput = (event) => {
const { id, value } = event.target;
setInputs({
...inputs, // 기존의 input 객체를 복사한 뒤
[id]: value, // name 키를 가진 값을 value 로 설정
});
};
// 비밀번호 폼 제출 함수
async function handleSubmit(event) {
...
}
// 변경하기 버튼 활성화
const [isDisabled, setIsDisabled] = React.useState(true);
React.useEffect(() => {
if (
currentPassword === "" ||
newPassword === "" ||
newPasswordConfirm === ""
)
setIsDisabled(true);
else setIsDisabled(false);
}, [currentPassword, newPassword, newPasswordConfirm]);
return(
// 현재 비밀번호
<TextField
type="password"
id={CURRENT_PASSWORD}
placeholder="현재 비밀번호를 입력해주세요."
variant="outlined"
value={currentPassword}
onChange={handlePasswordInput}
/>
// 새 비밀번호
<TextField
type="password"
id={NEW_PASSWORD}
placeholder="새 비밀번호를 입력해주세요."
variant="outlined"
value={newPassword}
onChange={handlePasswordInput}
/>
// 새 비밀번호 확인
<TextField
type="password"
id={NEW_PASSWORD_CONFIRM}
placeholder="새 비밀번호를 다시 입력해주세요."
variant="outlined"
value={newPasswordConfirm}
onChange={handlePasswordInput}
/>
<Button
onClick={handleSubmit}
disabled={isDisabled}
>
변경하기
</Button>
)📌 참고로 input 부분이 중복되니 컴포넌트화 해서 호출하면 되는 거 아닌지.. 의문을 가지셨다면 아래 글을 참고해주시기 바랍니다.😂
[React/JS] input에서 한 글자 입력 후 focus를 잃는 현상
00. input에서 한 글자 입력 후 focus를 잃는 현상 input 태그에서 한 글자를 입력하자마자 input의 focus가 사라지는 현상이 발생합니다... 그러면, 한 글자 치고 다시 입력창 클릭하고,, 치고 클릭하고,,
avoc-o-d.tistory.com
02. 현재 비밀번호 입력 제어 (재로그인)
비밀번호 변경은 보안에 매우 민감한 부분이죠.
따라서, 가장 최근에 로그인이 되어야 합니다. 즉, 사용자가 입력한 현재 비밀번호로 재로그인을 해야 합니다.
import {
auth,
EmailAuthProvider,
reauthenticateWithCredential,
} from "../../service/firebase";
// 비밀번호 폼 제출 함수
async function handleSubmit(event) {
const user = auth.currentUser; // 현재 사용자의 정보에 접근
// 01. 사용자가 입력한 현재 비밀번호로 credential 발급
const credential = EmailAuthProvider.credential(
user.email,
currentPassword
);
// 02. 발급받은 credential로 재로그인
// => 예외처리 ) 만약 사용자가 입력한 현재 비밀번호가 틀렸다면? 에러 메세지
await reauthenticateWithCredential(user, credential)
.then(() => {
// 로그인 성공
})
.catch((error) => {
// 로그인 실패
});
}

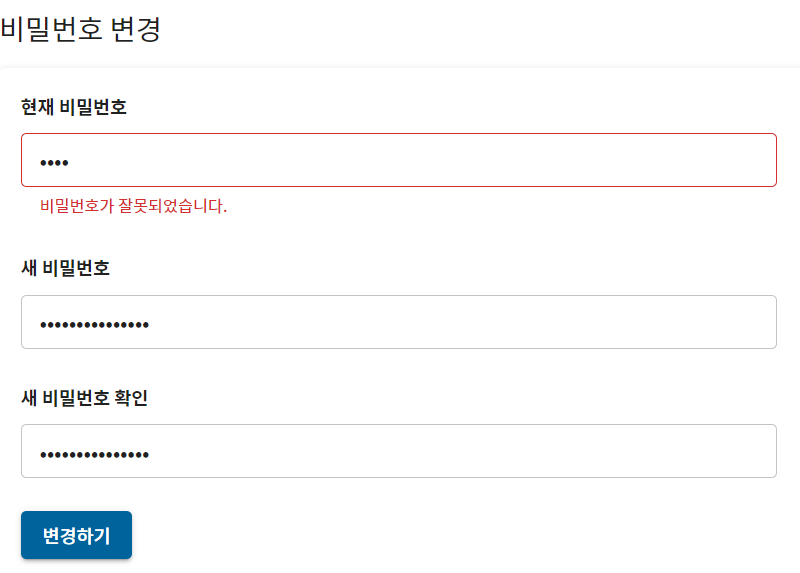
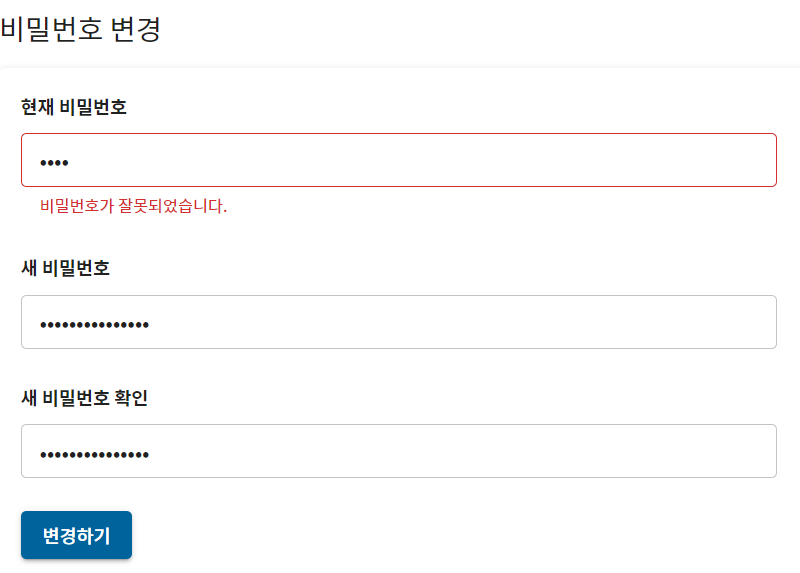
위처럼 현재 비밀번호를 잘못 입력했을 경우 예외 처리를 구현하겠습니다!
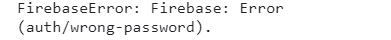
📌 참고 : error를 콘솔로 찍으면, auth/wrong-password 처럼 에러코드가 날라옵니다.
이를 이용하여 "auth/wrong-password" 를 매개변수로 받을 시, "비밀번호가 잘못되었습니다." 로 error 메세지를 변경해주도록 합니다.
그리고 현재 비밀번호 input 컴포넌트를 error 처리해줍니다.

// 현재 비밀번호 error log
const [currentPasswordLog, setCurrentPasswordLog] = React.useState(false);
// 비밀번호 폼 제출 함수
async function handleSubmit(event) {
...
// 02. 발급받은 credential로 재로그인
// => 예외처리 ) 만약 사용자가 입력한 현재 비밀번호가 틀렸다면? 에러 메세지
await reauthenticateWithCredential(user, credential)
.then(() => {
// 로그인 성공
})
.catch((error) => {
handleAuthError(error.code); // auth/wrong-password => "비밀번호가 잘못되었습니다."
switch (error.code) {
case "auth/wrong-password": { // auth/wrong-password => 현재 비밀번호 input error
return setCurrentPasswordLog(true);
}
}
});
}
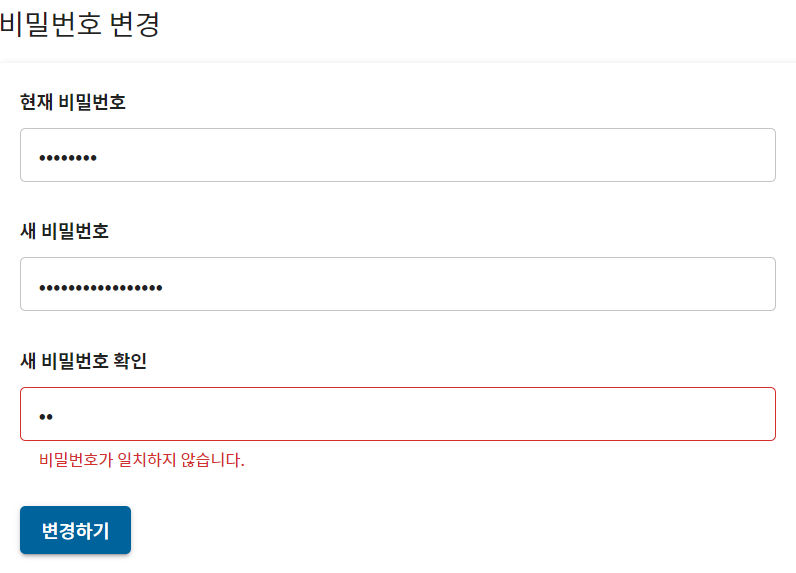
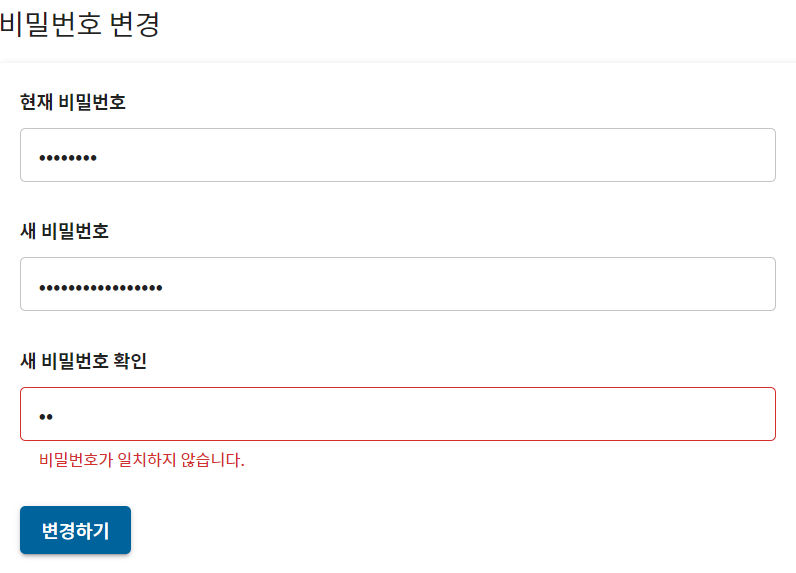
03. 새 비밀번호, 새 비밀번호 확인 입력 제어 (입력값 일치 여부)
사용자가 입력한 새 비밀번호와 새 비밀번호 확인이 일치한지 확인합니다.

// 새 비밀번호 확인 error log
const [newPasswordConfirmLog, setNewPasswordConfirmLog] = React.useState(false);
// 03. 새 비밀번호, 새 비밀번호 확인 일치하는지 검사
function validatePassword() {
let isValid = true;
if (
newPassword !== "" &&
newPasswordConfirm !== "" &&
newPassword !== newPasswordConfirm
) {
isValid = false;
handleAuthError("invalid-password"); // invalid-password => "비밀번호가 일치하지 않습니다."
}
// 일치하지 않을 경우 => 새 비밀번호 확인 input error
setNewPasswordConfirmLog(!isValid);
return isValid;
}
// 비밀번호 폼 제출 함수
async function handleSubmit(event) {
...
// 03. 새 비밀번호, 확인 검사
if (!validatePassword()) return;
}
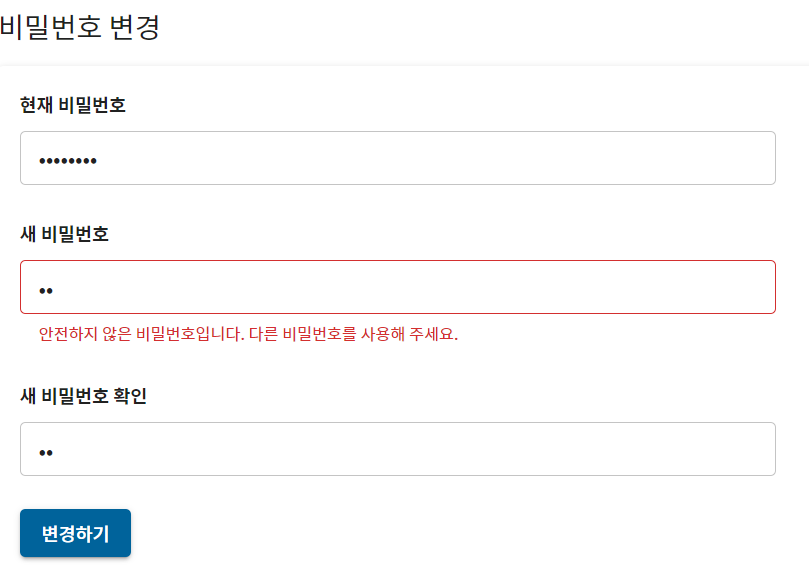
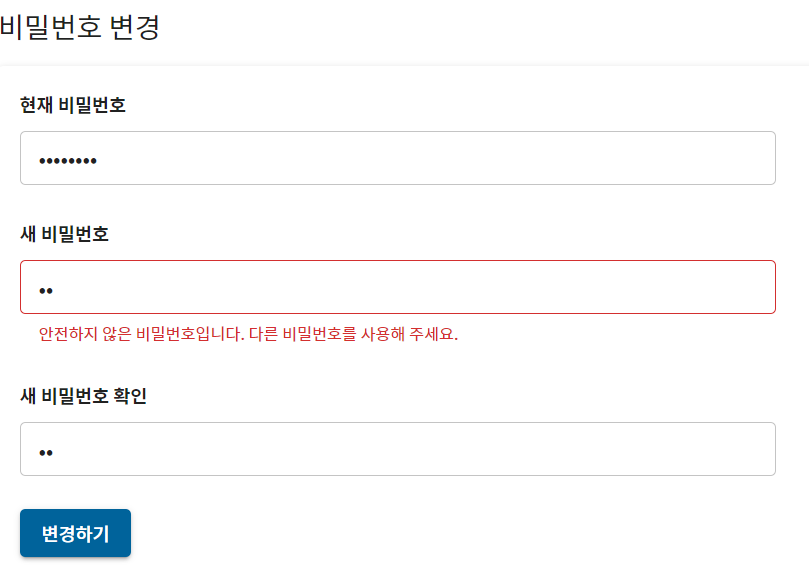
04. 새 비밀번호 보안 제어 (보안 정도 관리)
새 비밀번호 역시 보안을 위해 안전한 비밀번호여야겠죠? 😁

import {
...
updatePassword
} from "../../service/firebase";
// 새 비밀번호 error log
const [newPasswordLog, setNewPasswordLog] = React.useState(false);
// 비밀번호 폼 제출 함수
async function handleSubmit(event) {
...
// 04. 비밀번호 변경
await updatePassword(user, newPassword)
.then(() => {
// 변경 성공
})
.catch((error) => {
// 변경 실패
handleAuthError(error.code); // auth/weak-password => "안전하지 않은 비밀번호입니다. 다른 비밀번호를 사용해 주세요."
switch (error.code) {
case "auth/weak-password": { // auth/weak-password => 새 비밀번호 input error
return setNewPasswordLog(true);
}
}
});
}
05. 변경 완료

성공적으로 변경이 완료되었다면, 스낵바같은 컴포넌트로 처리해주면 굿~!
React Snackbar component - Material UI
Snackbars provide brief notifications. The component is also known as a toast.
mui.com
아하핫 😆😆
'💻 My Work > 🔥 React' 카테고리의 다른 글
| [React/JS] arrow function (0) | 2023.01.17 |
|---|---|
| [React/JS] 페이지 URL 복사하기 - 텍스트 복사 Clipboard API (0) | 2023.01.12 |
| [React/JS] useState - 여러 개의 input 상태 관리하기 (0) | 2022.12.15 |
| [React/JS] Firebase - 비밀번호 찾기, 비밀번호 재설정sendPasswordResetEmail (0) | 2022.11.15 |
| [React/JS] 요소가 Object인 배열의 중복 제거하기 (0) | 2022.11.08 |